bigpixel
* data visualization and product design
How to improve the experience of finding and playing music?
Digital media collections, both personal and online, are growing at a tremendous rate. To make these collections available is a challenge, especially for music. An ethnographic study from Cunningham et al. shows that users have difficulty to describe or categorize music.[1] To make large collections of music accessible to users, popular services such as iTunes and Last.fm offer recommendations. This approach relieves users from recalling songs and allows them to discover new or forgotten items. But recommendations present problems such as trust and lack of user control.
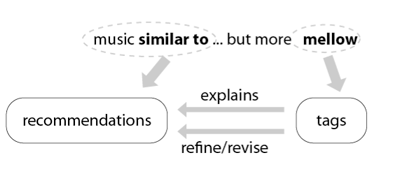
My thesis project explores how to use tags to explain and refine music recommendations.
From a user’s perspective, satisfaction and acceptance are influenced not only from the accuracy of a recommender, but also from explanations [3, 4]. Research shows that explanations and steering can improve the user experience by increasing trust and control[5]. Tags have already been used to explain and critique movie recommendations [6,7] and to explain artist recommendations[2].
Here are some project highlights: user research, project concept, applications, design sketches, prototypes, and references:
Process:
User research: semi-structure interviews to gather some qualitative data about how people listen and discover music. (10-15 users). Questions focused on: When people listen to music, how they choose what to play, how they organize music.

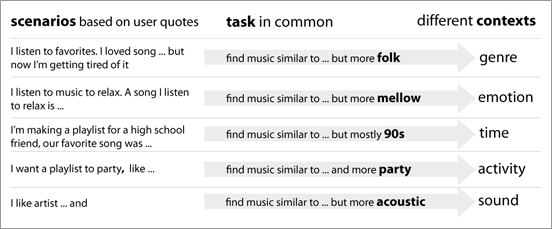
After creating an affinity diagram from interviews, I chose to focus on the problem of finding music for playlists. In this context, I call “playlist” any collection of songs grouped by intention or similarity (example: playlist for “gym”, “upbeat music”, playlist for “party”, “favorites”, “oldies”). I chose to create scenarios based on quotes instead of personas, since the audience for this project is so broad.

Later, the prototypes confirm this view - the top tags for each recommended playlist show the different contexts in which users will tag music:

Project Concept:

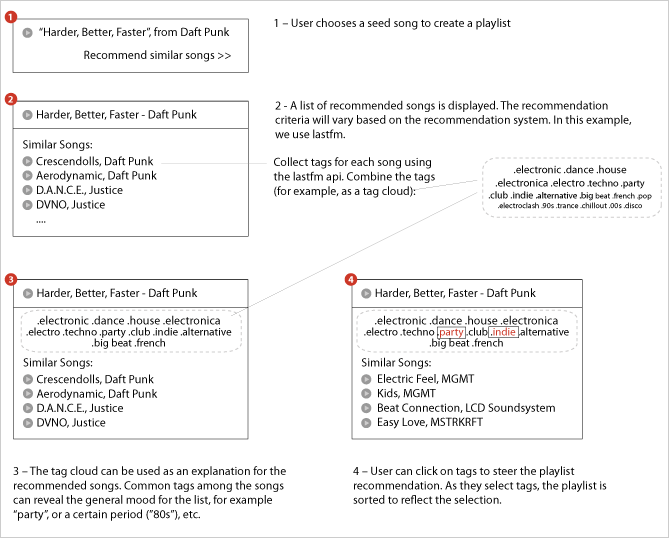
User chooses a seed song they like, for example, "Harder, Better, Faster" from Daft Punk. The system generates recommendations that the user can then refine:

Applications
This project concept can be applied to different services or devices.
An example of a use case: user wants to find music to study – something happy and not too noisy or intense. For example, "happy" like “Cape Cod Kwassa Kwassa” but more "folk".
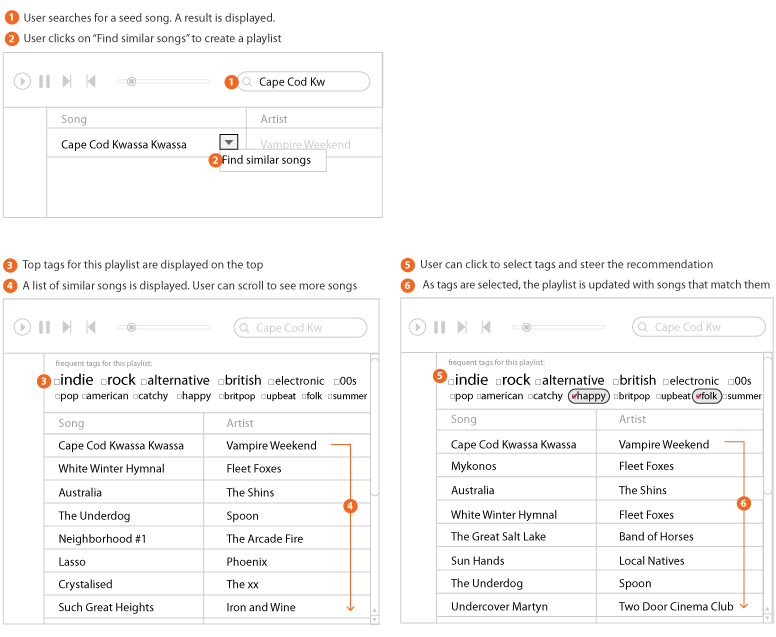
On a desktop application or online streaming service:

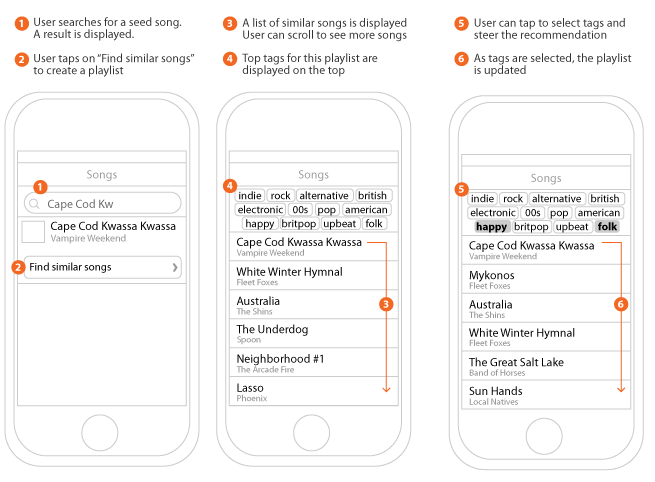
On an iphone app:

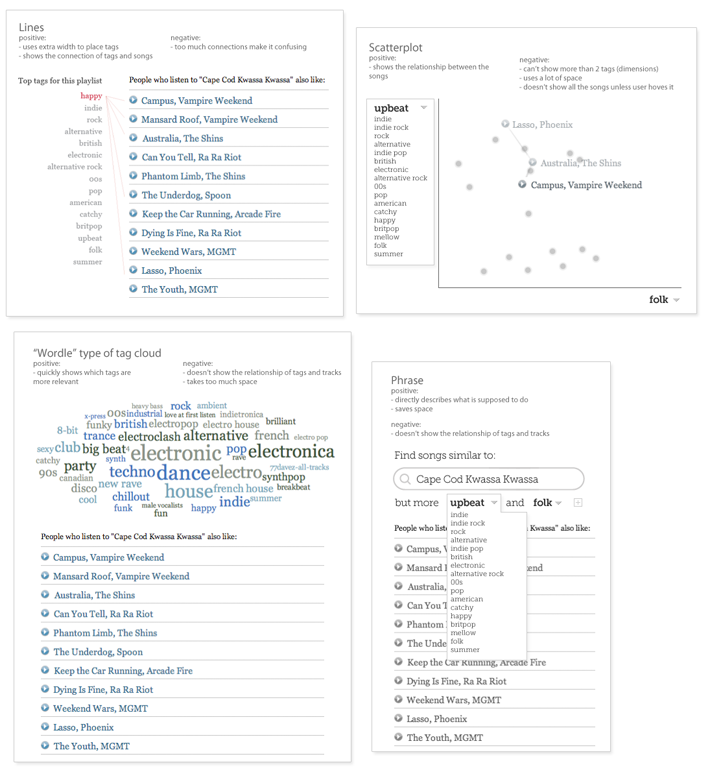
Design Sketches:
These are some design sketches I played with, to decide which ones to start prototyping:

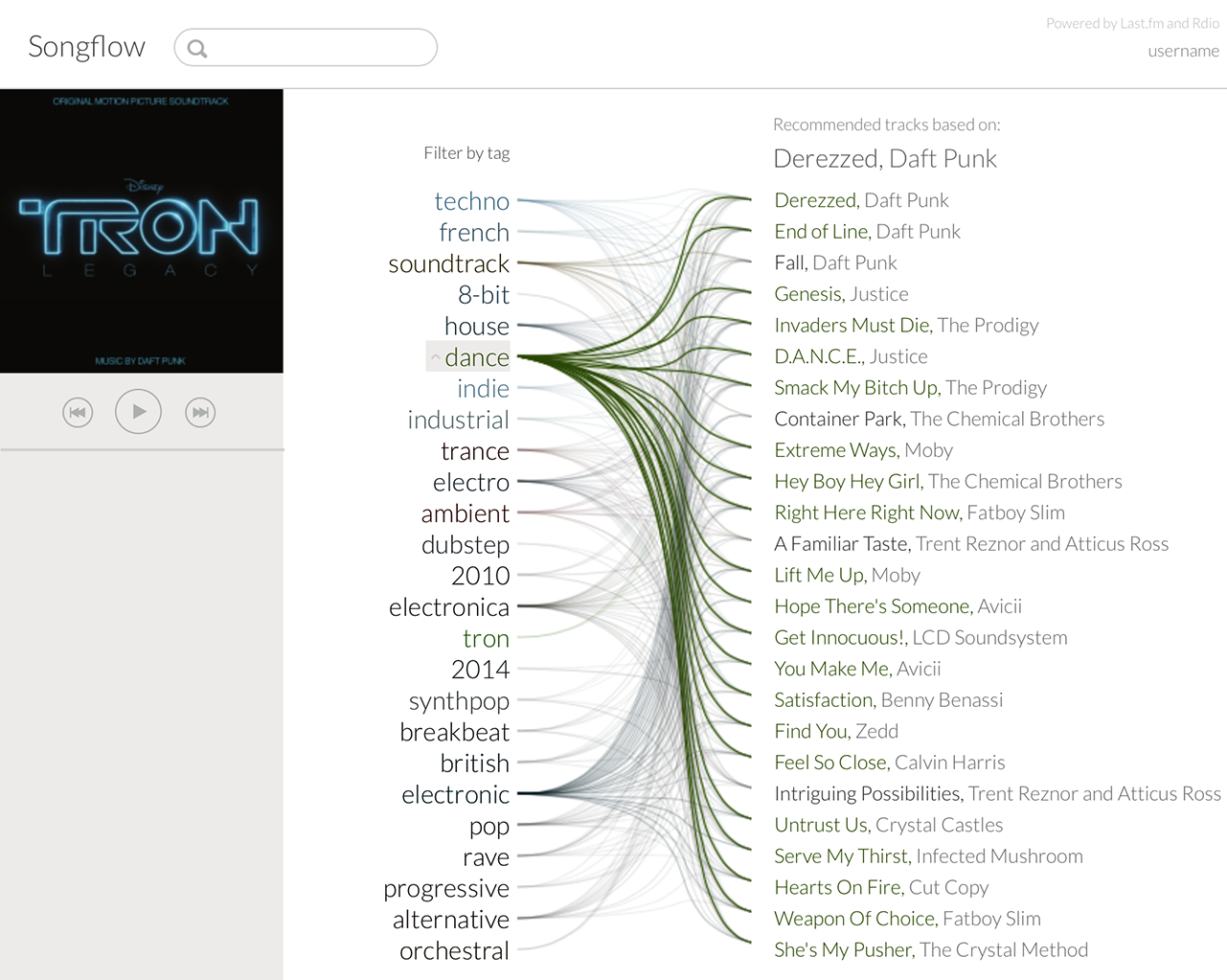
Prototypes:
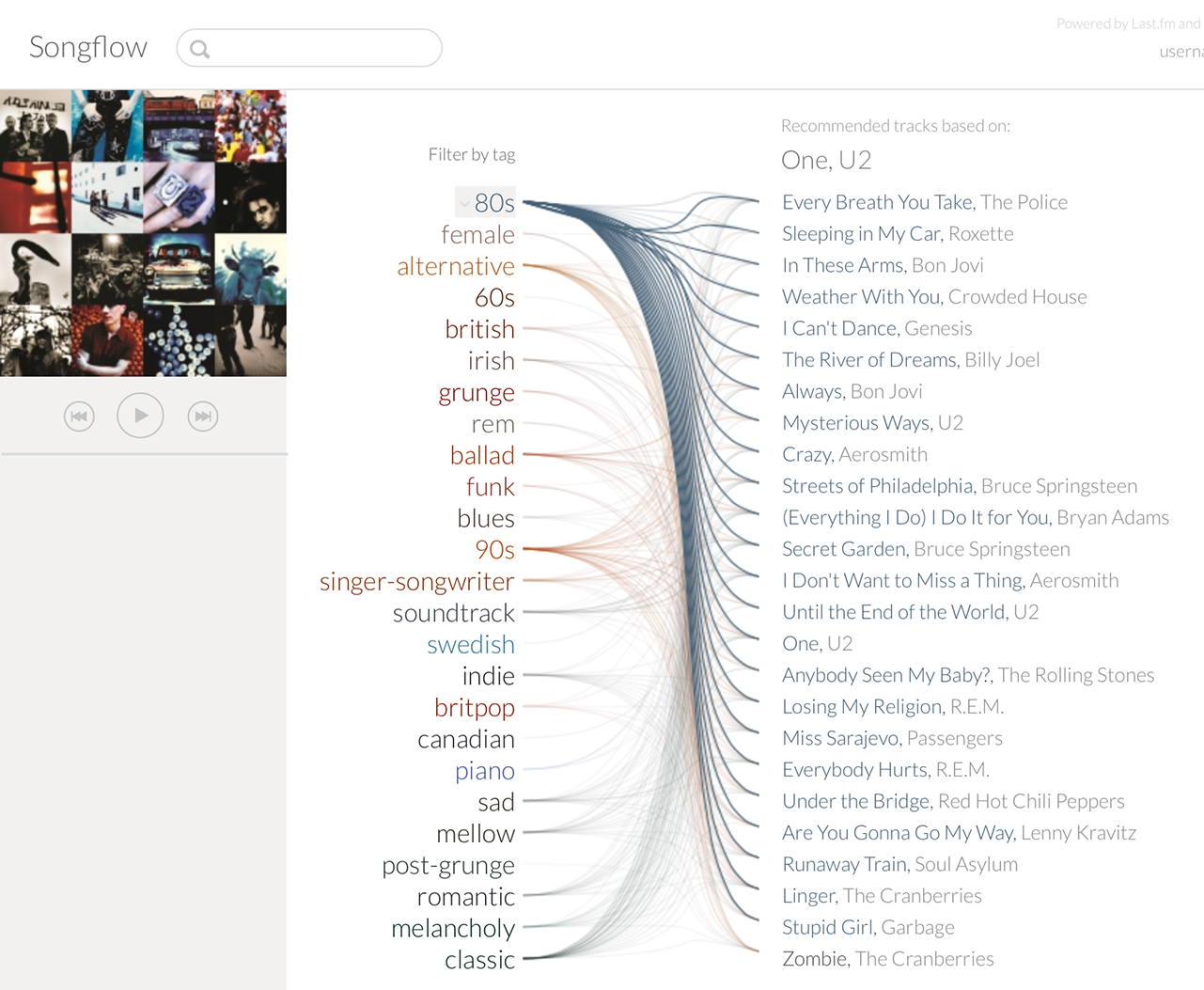
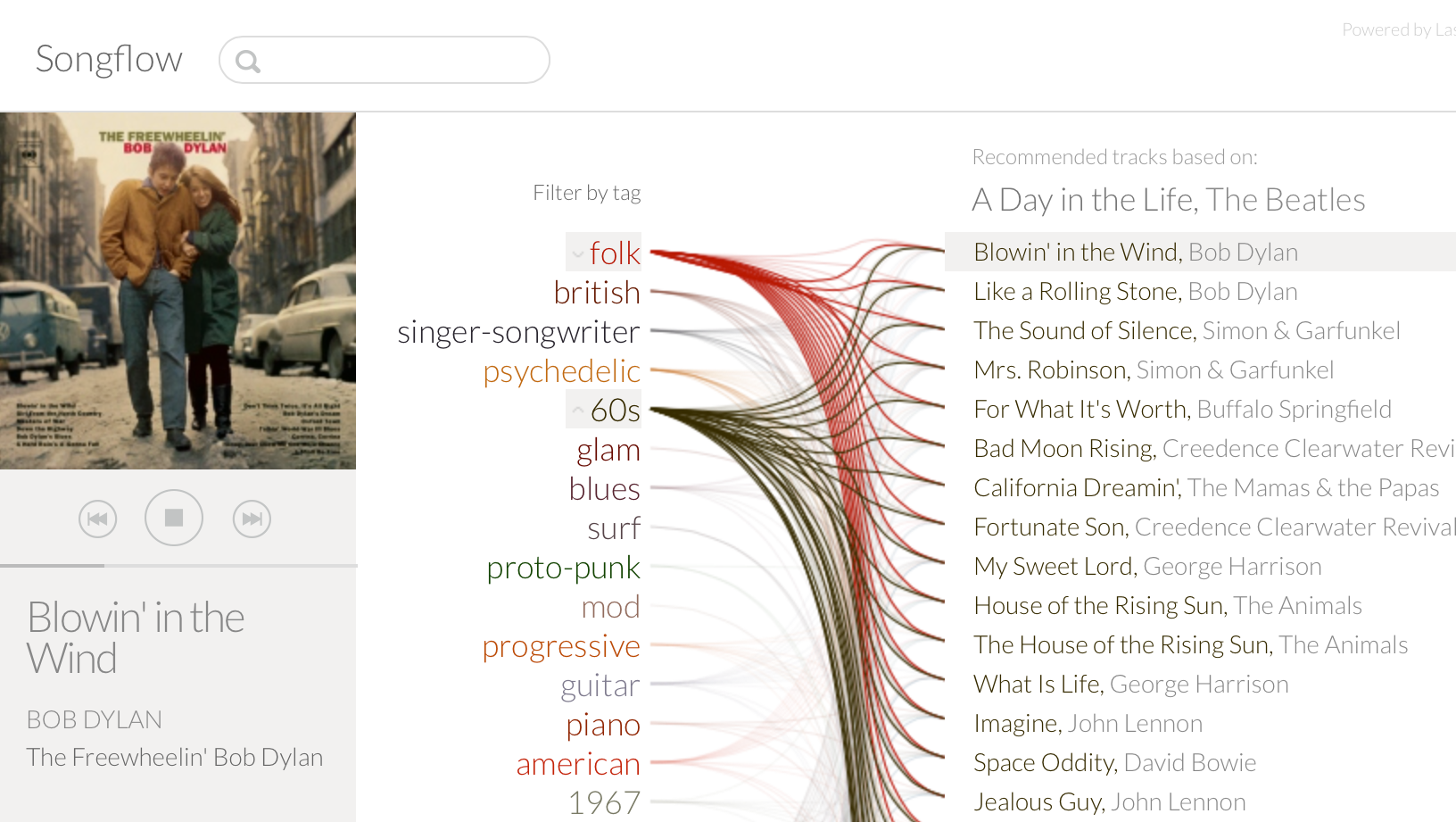
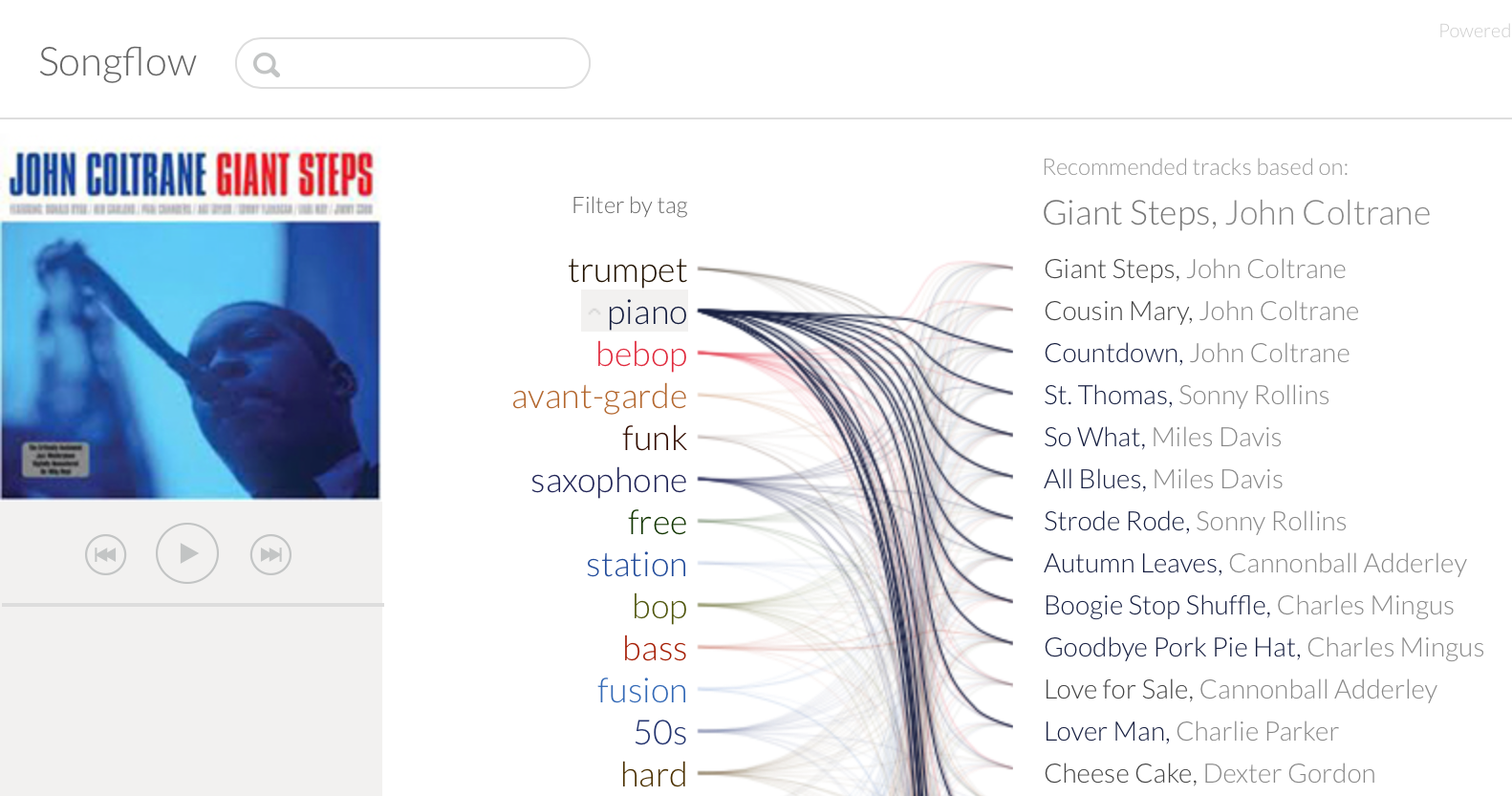
To evaluate the prototypes, I designed two types of experiments: comparing the visualization with a recommendation list, and with a design reference (based on the services Last.fm and Pandora). The experiment results showed that visualization favors the aims of scrutability, efficiency, effectiveness and satisfaction, improving the user experience overall.
All prototypes were built using java (for data processing), html5, css and javascript.
The recommendation list was provided by Last.fm api. The tag data is collected for each song, combined, normalized, and the tags selection similarity is calculated using cosine similarity.
This prototype shows the top 25 tags:
 />
/>
 />
/>
 />
/>
 />
/>